게임을 만들어야 하는 과제를 위해 사람이 걷는 애니메이션을 만들어야 했다. 구글 이미지에서 괜찮은 스프라이트 파일을 구했지만 제대로 된 것이 아니었다. 내가 직접 그림을 자르고 간격을 맞춰서 거의 새로운 스프라이트 파일을 창조해야 했다. 그래서 3시간 정도의 시행착오 끝에 만들었다.


다음과 같은 과정을 걸쳐야 했다.
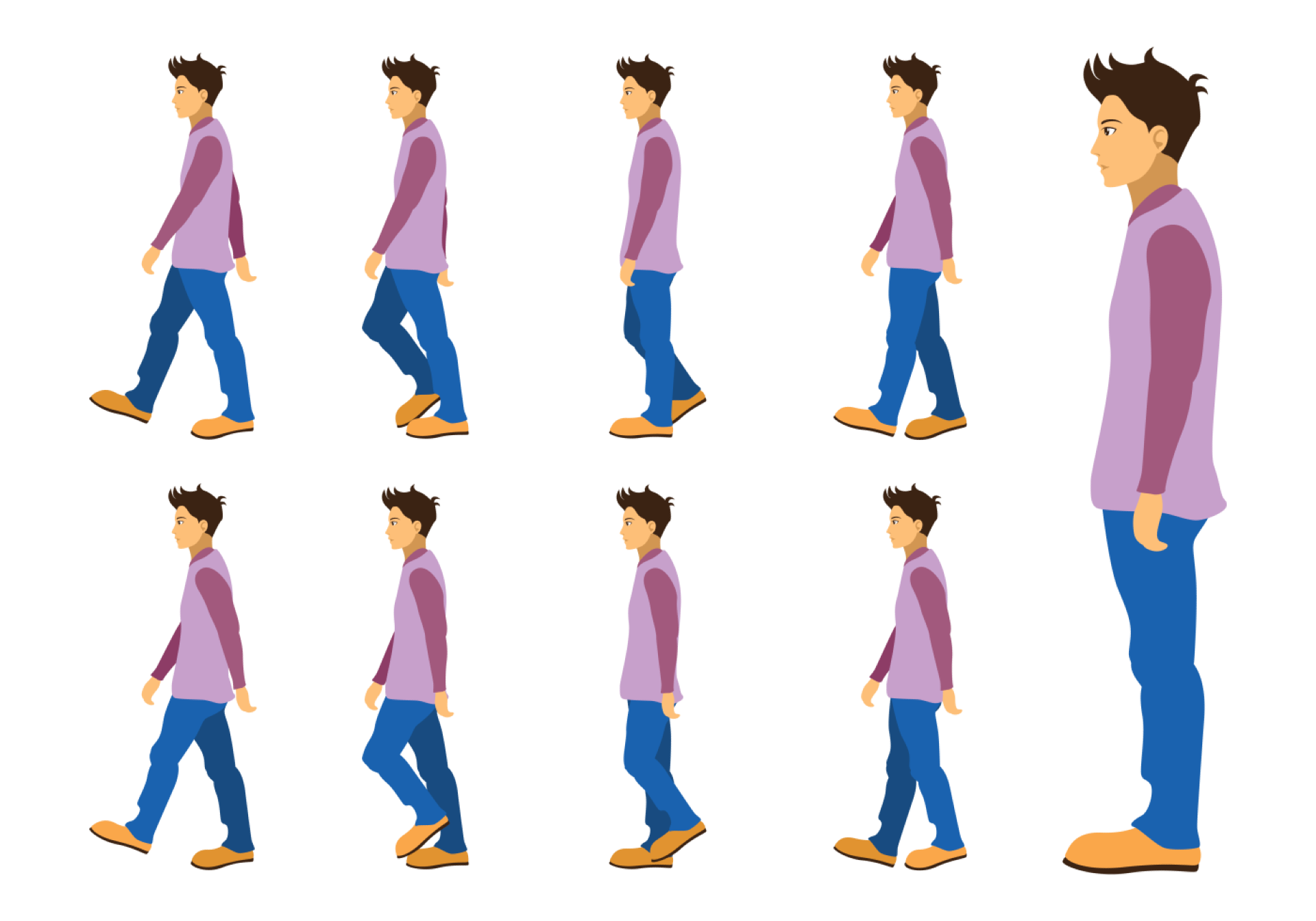
- 화질 좋은 '사람이 걷는 동작을 분할해놓은 그림'을 구글링해서 다운로드 받기
- 정확한 간격으로 그림을 잘라서 가로로 긴 형태의 스프라이트 파일 만들기
- HTML/CSS로 애니메이션 구현하기.
그리고 2번이 문제였다. 처음에는 어떤 툴로 이 작업을 해야할지 모르겠어서 매우 당황했었다. 그림판, PPT, 포토샵, 일러스트레이터를 오가면서 어떻게 해야 할지 방황했었고, 결국 일러스트레이터로 했다.
- 분할된 동작을 하고 있는 사람의 특정 지점(나의 경우 관자놀이)을 기준 삼아 각각 같은 형태의 사각형 안에 집어 넣었다.
- 한 이미지 안에 있는 여러 사람(다른 동작을 취하고 있는)을 분리시키기 위해 이미지 트레이싱을 했다. 16색으로 하니 나름 괜찮게 나왔다. 하지만 어색한 부분은 분명 있어서 수정을 해줘야 했다. 원 파일의 파일이 나름 좋아서 망정이지 안 좋았으면 어떻게 했을지 감도 안 잡힌다.
- 사각형+사람을 분리시켜 그룹화 한다음 그 크기에 맞는 아트보드에 집어넣고 깔끔하게 정렬시켰다.
- 이후 사람의 순서가 안 맞는다던가, 미처 수정하지 못한 부분이 있다던가 했지만 그래도 나름 잘 만들어졌다.. 이렇게 시간을 투자할 일이었나 생각하지만, 시간이 잘 갔다. 그만큼 집중했다는 점에 박수~
참고한 자료
'일반' 카테고리의 다른 글
| 카카오 OPEN API, KAKAO POSE(카카오 포즈) 사용해보기 (0) | 2020.12.24 |
|---|---|
| [부스트코스] 모두를 위한 컴퓨터 과학 (CS50 2019) | 하드웨어의 한계 (0) | 2020.07.08 |
| 웹프로그래밍: 객체를 드래그해서 옮기기 (0) | 2020.06.19 |
| 웹프로그래밍 TIL - 애니메이션과 이벤트 (0) | 2020.06.17 |
| 개발이란 직업 관련 글, 링크 모음 (0) | 2020.06.07 |