이 글에서 저는 스쿼드에서 제품을 개발하면서 직면했던 한 가지 큰 도전, 바로 '제품 정책 문서의 파편화' 문제와 그 해결 과정에 대해 이야기하고자 합니다. 제품 개발 과정에서 정보의 분산은 큰 혼란을 야기할 수 있습니다. 저희 팀은 이 문제를 해결하기 위해 기존의 작업 방식을 재고하고, 새로운 솔루션인 'FigNotion'을 개발하게 되었습니다. 이 글을 통해 그 여정을 공유하고자 합니다.
들어가기 전에
저희 회사 제품 개발 조직은 디자인 협업 툴로 Figma(피그마), 또 문서 관리 도구로 Notion(노션)을 사용하고 있습니다. 스쿼드 마다 세부적인 내용은 다를 수 있으나 일반적으로 제품과 관련된 정책은 Notion으로 관리하고 제품 디자인은 Figma에서 관리하고 있습니다.

창 하나에 있는 디자인과 정책
이전에는 디자인 파일에 있는 화면의 정책이 적혀 있는 문서를 찾기가 어려웠습니다. 이를테면 A 화면 디자인 파일을 봤는데, 특정 UI에 대한 정책 문서를 찾고 싶다면 방대한 노션 데이터베이스로 이동해 정책을 찾는 식이었죠. 위 문제를 해결하기 위해 제품 조직은 Figma 파일 옆에 정책 문서를 작성하기 시작했습니다.
이렇게 하면 디자인과 정책이 한 군데에 있기 때문에 프론트엔드 개발자는 작업 시 Figma 파일 하나에서 디자인 요구사항과 정책을 확인하며 코드를 작성하면 됩니다. Figma와 Notion 두 창을 띄워놓지 않을 수 있게 된 것이죠. 하지만 개발 완료 후 제품 릴리즈를 위해 인수테스트를 할 때면 꼭 하나 둘 놓치는 요구사항들이 생겼습니다.

분명히 디자인 옆에 적혀 있는 정책대로 개발했는데 왜 놓친 걸까요?
두 군데에 있는 정책 문서
요구사항을 놓친 이유는 정책 문서가 두 군데 있었기 때문이었습니다.
제품 요구사항은 변하기 마련입니다. 노션의 정책 문서, 인수테스트에서 사용하는 Test Case 문서에는 변경사항이 반영됐는데, 개발할 때 참고하던 Figma에는 반영이 안 된 것이었죠. 관리 지점이 늘어나면서 파편화가 생긴 것입니다.
그래서 모든 정책 변경사항을 챙기기 위해 Figma 파일과 Notion 문서를 함께 챙겼습니다. 두 문서를 비교하기 전까지 이것이 정확한 정책인지 확신할 수 없었습니다. 그리고 두 문서가 서로 다르면 어떤 것이 맞는 정책인지 제품 개발을 멈추고 동료들과 이야기했습니다.

하지만 이것은 귀찮고 성가신 일이었습니다. 저는 이 문제를 해결할 수 없을까 고민하기 시작했습니다.
디자인 옆에 있는 문서가 원본 문서를 바라볼 수 있다면
정책 문서 파편화 문제를 해결하기 위해 다음의 요구사항을 만족하는 제품이 필요했습니다.
- Figma 디자인 파일 안에서 특정 Notion 문서의 내용을 불러올 수 있어야 한다.
- 위에서 만든 문서는 원본 Notion 문서와 내용이 항상 같아야 한다.
위 요구사항을 만족시키는 제품으로 Figma Widget을 떠올렸습니다.
Figma Widget은 사용자 인터페이스 디자인을 위한 Figma 애플리케이션에서 사용할 수 있는 작고 사용자 정의 가능한 구성 요소인데요. Widget은 디자이너들이 더 효율적이고 상호 작용적인 디자인 프로세스를 진행할 수 있도록 도와줍니다.
어쩌면 Figma와 Notion에서 제공하는 API로 만든 제품이 이미 Figma Community에 존재할 수도 있다! 고도 생각했습니다.

Figma Community에 Notion과 관련된 유용한 Plugin과 Widget이 이미 많았지만 아무리 찾아봐도 저희의 요구사항을 만족하는 Widget은 없었습니다.
Figma Widget 직접 만들기
따라서 업무에 지장이 가지 않는 선에서 Figma Widget을 만들어보기로 했습니다. 저는 빠르게 피그마 위젯을 개발하기 위해 다음과 같이 Widget 명세를 정했습니다.
- Widget에 노션 페이지 링크를 전달하면 Widget은 해당 페이지 내용을 Figma UI로 그린다.
- 제품 정책을 표현하는데 필요한 최소한의 Notion Block 종류만 지원한다.
- 회사 내부에서만 사용할 것이므로 공개 버전 배포, 사용자 인증은 고려하지 않는다.
- Widget의 특정 버튼을 클릭하면 Figma UI가 원본 문서와 동기화되어 업데이트된다.
기존 방식과 같은 듯 달랐던 Figma Widget 개발
찬찬히 Figma Plugin와 Widget API 문서를 읽으면서 개발해도 좋았겠지만, 저에게 가장 중요했던 것은 실제로 만들 수 있는 제품인지 빠르게 확인하는 것이었습니다. 저는 Figma에서 제공하는 샘플 프로젝트들에 주목했습니다. 이 프로젝트들을 살펴보면서 제가 원하는 기능은 이렇게 구현하면 되겠다! 하며 감을 잡을 수 있었습니다. 그 중 특히 create-widget-app 프로젝트가 이름처럼 위젯 개발을 시작하기 좋은 환경을 갖추고 있었는데요. 코드를 살펴보면 주 요소는 다음 두가지였습니다.
- Widget을 실행시켰을 때 Figma 대지에 그려지는 기본 컴포넌트.
- 1의 컴포넌트를 클릭하면 iFrame 코드가 실행되고 UI가 별도 팝업으로 노출됩니다.
Notion은 Page를 포함해 모든 것이 Block이고 웹 페이지 URL에는 해당 Block ID가 포함되어 있는데요. 2번의 UI에서 Notion URL을 입력할 수 있도록 한 다음, 해당 Block의 데이터를 Widget Code로 가공해 렌더링하기로 결정했습니다.
Notion의 private token은 Widget에서 관리해서 괜히 노출될 위험을 높이고 싶지 않았고, Widget 사용자가 귀찮게 매번 토큰을 입력하지 않게 하고 싶었습니다. Notion API를 위한 프록시 서버를 구축할 겸 해당 서버 내에 환경 변수로 토큰을 설정했습니다.
또 Widget Code로 렌더링하는 부분에서 꽤나 고전했었는데요. 같은 스쿼드의 디자이너분이 Figma에 그려주신 Notion과 비슷한 UI를 어떻게 Code로 작성할 수 있을까? 고민했습니다. 제가 익숙하게 개발하던 React 환경이 아니라 Figma Widget 환경이었기 때문인데요. Figma에서 제공하는 Widget API 문서와 Widget Code Generator Plugin 덕분에 쉽게 스타일링을 할 수 있었습니다.
프로토타입 개발 완료! 사용해보자

여러 시행착오를 거쳐, 업무 시간 외 시간으로 약 2주 동안 FigNotion 프로토타입을 만들 수 있었습니다. 해당 프로토타입을 기쁜 마음으로 디자이너분들에게 배포했는데요. 이제 제품 스쿼드는 다음과 같이 FigNotion을 사용할 수 있었습니다.
Notion 페이지에 Integration을 연결합니다.

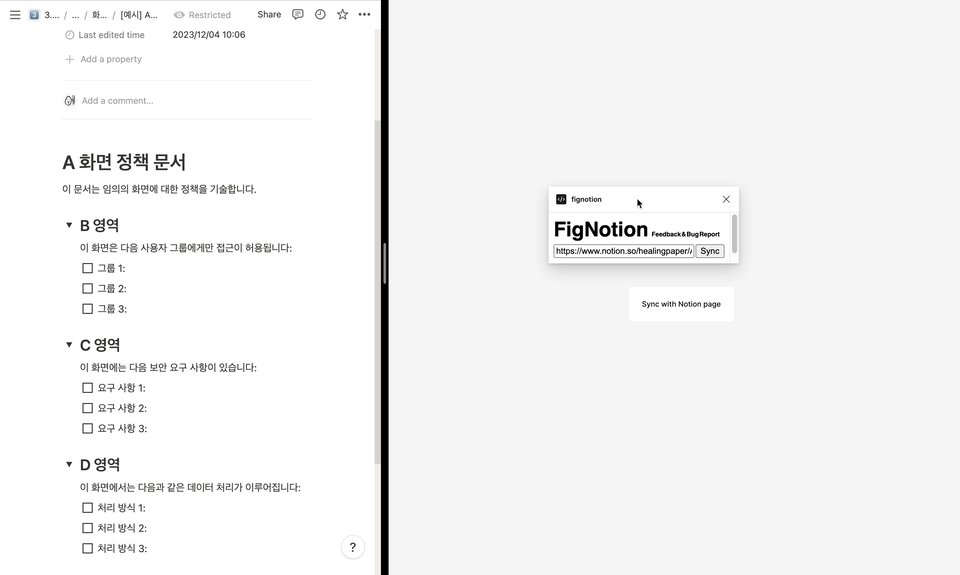
Figma에서 FigNotion을 엽니다.

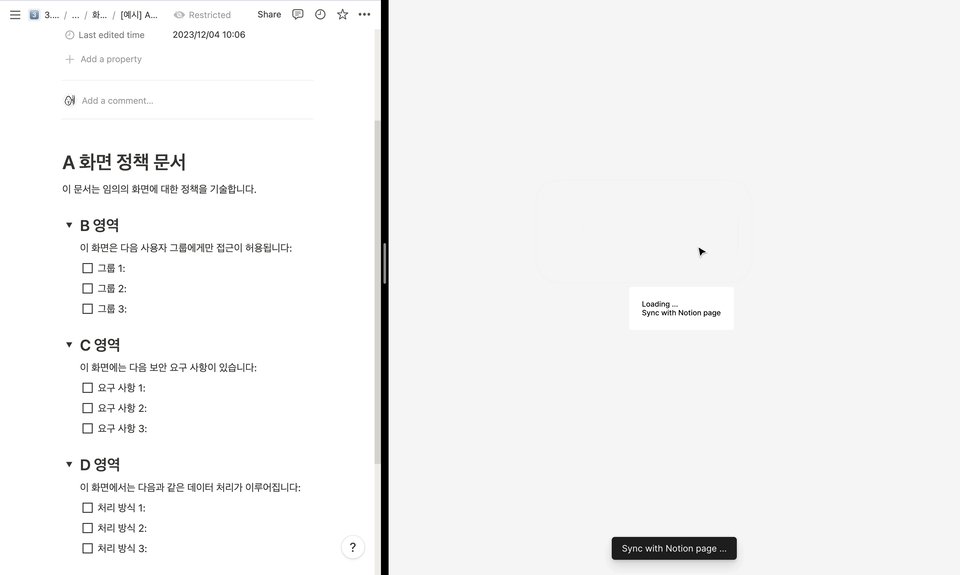
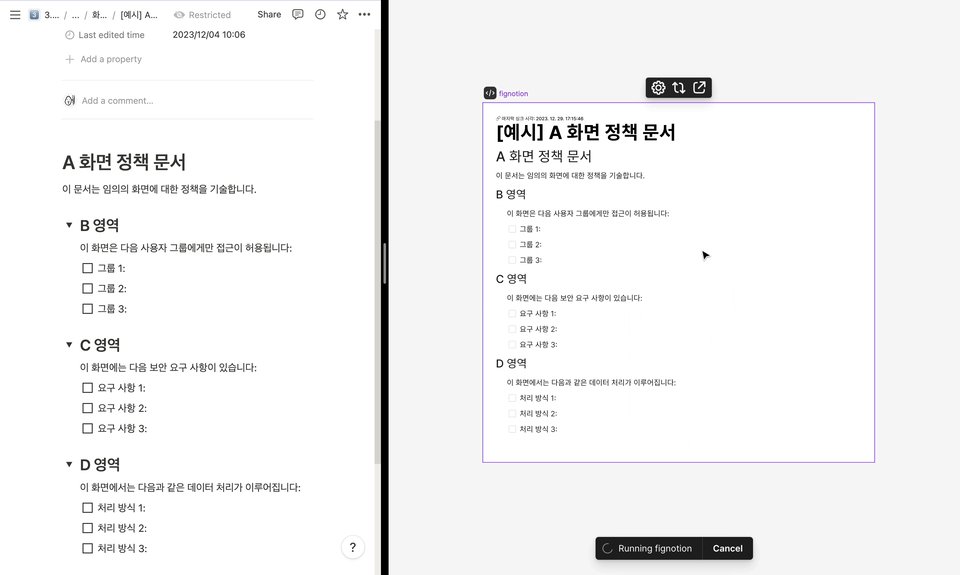
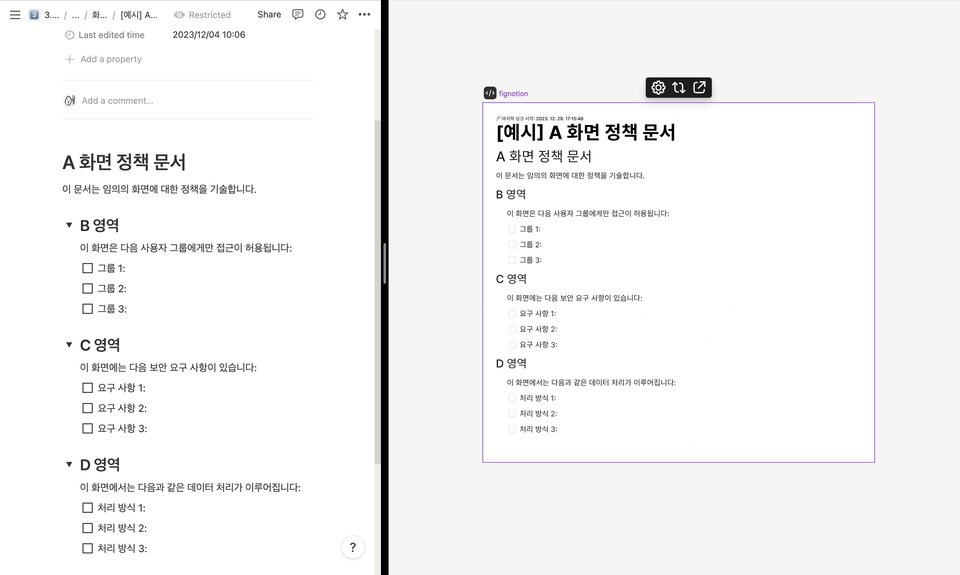
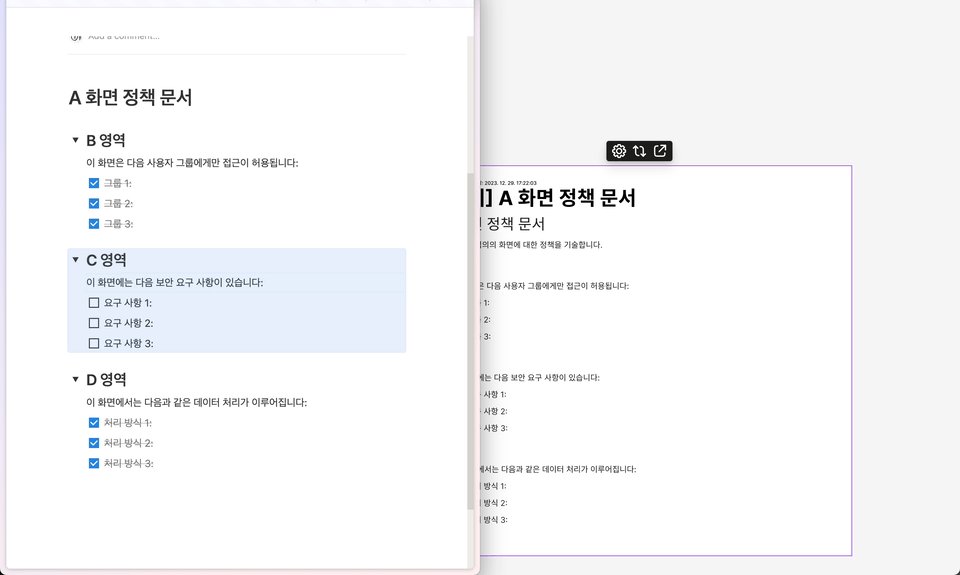
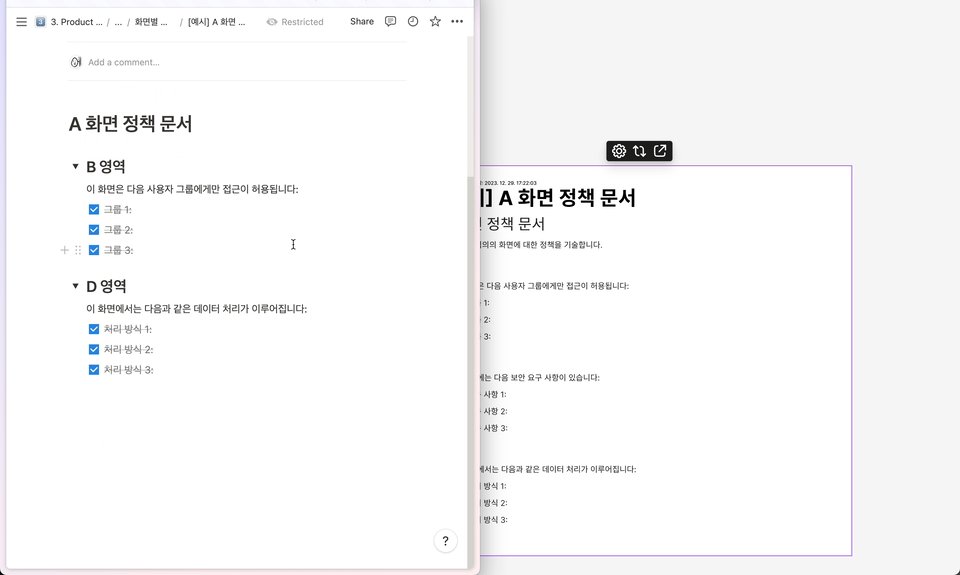
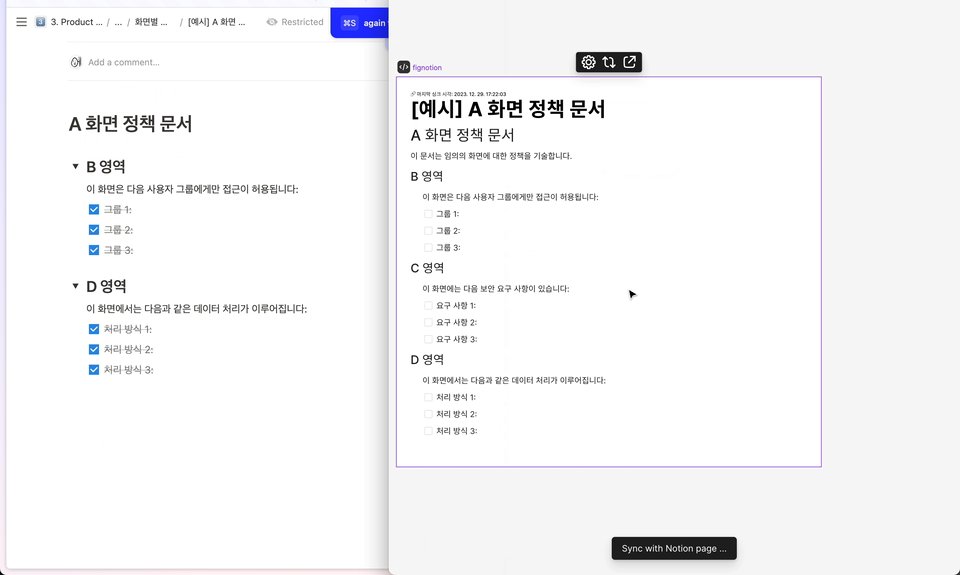
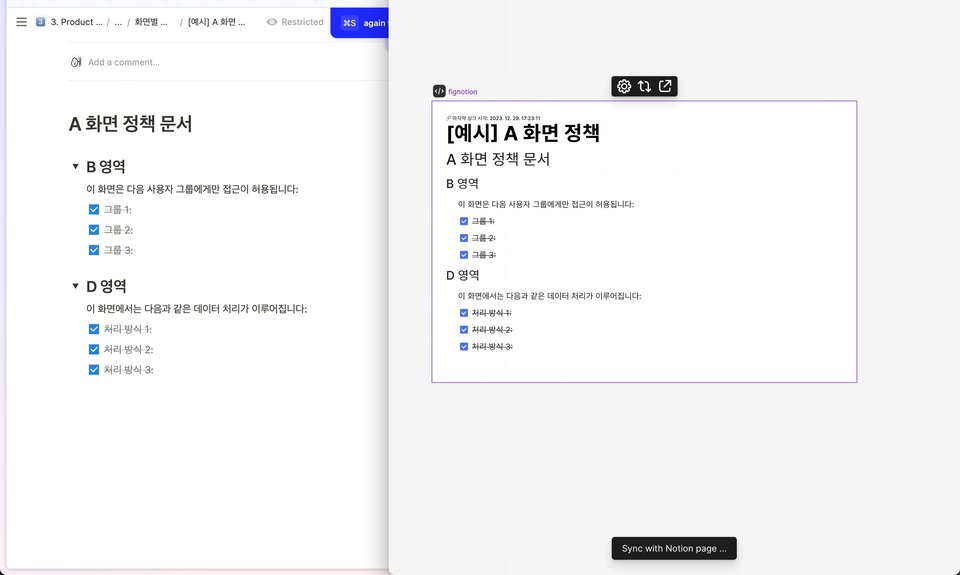
FigNotion에 노션 페이지 또는 블럭 링크를 넣으면 그 내용이 Figma에 렌더링됩니다.

해당 정책을 보는 사용자는 해당 문서가 마지막으로 언제 동기화되었는지 알 수 있습니다.

새로고침 버튼을 클릭해 문서를 원본과 동기화할 수 있습니다.

제품 디자인 옆에 정책이 적혀있고, 그 정책은 원본 노션 문서와 연결되어 있고, 언제 동기화되었는지도 알 수 있습니다. 그리고 위젯의 버튼을 클릭해 언제든 동기화할 수 있습니다.
마치며
이제 FigNotion을 통해 우리 팀은 Figma 디자인 곳곳에 분산되어 있던 제품 정책을 효율적으로 한 곳에서 관리할 수 있게 되었습니다. 하지만, 급하게 만들어진 FigNotion에는 여전히 개선해야 할 부분들이 존재합니다. 예를 들어, Figma 파일을 열 때마다 FigNotion이 자동으로 최신 Notion 문서로 업데이트되는 기능을 추가하는 것이 향후 목표입니다. 또한, Figma 내에서 직접 Notion 문서를 편집할 수 있는 기능도 구상 중입니다. 마지막으로 누구든 사용할 수 있게 FigNotion을 Figma Community에 출시하고 싶네요.
이 글을 읽으신 여러분 중에도 비슷한 문제를 경험하신 분들이 계실 거예요. 여러분의 조직은 이러한 문제를 어떻게 해결하셨나요? 귀중한 경험과 아이디어를 공유해 주시면, 함께 성장하는 데 큰 도움이 될 것 같습니다. 또한 FigNotion에 대한 여러분의 생각이나 제안도 궁금합니다!
감사합니다.
'일반' 카테고리의 다른 글
| 캐나다에서 2주간 살아보며 적어보는 단상 (1) | 2024.03.17 |
|---|---|
| 사이드 프로젝트였던 FigNotion 출시 과정과 그 후의 일들 (1) | 2024.02.18 |
| 임프레션을 추적해보자. React Impression Tracker 개발기 (0) | 2023.12.10 |
| Exclusive 타입, 역직렬화 그리고 소통 (0) | 2022.12.18 |
| Back to the basic, 에러 메시지를 자세히 살피자 (0) | 2022.10.29 |